業務連絡:内容補完のお願い。
①コーダーさんにお見せする前に、このページの「表記ルール」正しいか確認お願いします、違っていたら訂正してください。
一般的な項目
ホームページ修正時のバックアップの徹底
ホームページ修正着手の前にバックアップ作業をお願いします。
・phpMyAdmin、adminer等でデーターベースをバックアップ
・ファイルをFTPでダンロード
SEOスパムと判断される行為の禁止
strongやemを多用しない。参考サイトあり
indexの取り扱い
1つのディレクトリには必ずindexを置く。
1つのディレクトリにはindex.html、index.phpなど拡張子の違うファイルを混在させない。
誤
- おすすめの旅行プラン
- friends.html
- couple.html
- family.html
正
- おすすめの旅行プラン
- index.html
- couple.html
- family.html
ロゴの取り扱い
ロゴをクリックするとTOPページにリンクする。
ロゴをh1にするのはNG。h1は全ページユニークなものが設定されるべきです。
正しくaltを設定する。
※h1に該当する箇所がなかったら、ロゴをh1にするしかないですね~、やむなし。
Copyright
Copyrightは名前がアンカーテキストになったTOPページへのリンクにする。
アンカーにするのは名前の部分だけ。マークや年号を含めない。参考サイトあり
<!--見え方--> © 2018 ADGRAPHYコーディング規約 <!--ソース--> © 2018 <a href="index.html">ADGRAPHYコーディング規約</a>
ローカルルール
グローバルメニュー
以下の通りマークアップすると検索結果にサイトリンクが表示される可能性が高まります。
マニュアルを用意しました。マニュアルあり
- メニューはソースの上の方に書く
- メニューはnavで囲む
- メニューはul liを使用したリストにする
- メニューはテキストにする
- アンカーリンクは検索結果におさまることを意識して端的にわかりやすく
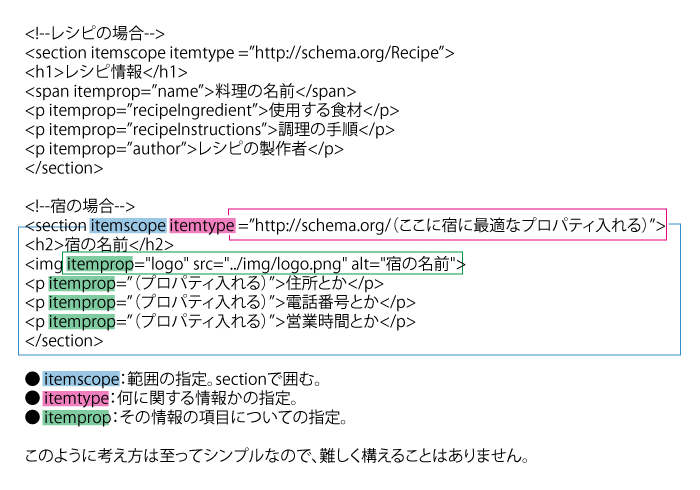
リッチスニペット(構造化データ)
リッチスニペットのプロパティおよび掲載情報は仕様書より引用します。
ADGRAPHY独自基準として、マークアップ領域はサイトの共通部分であるfooter内にまとめるようにします。
(本来はトップページや会社概要などの1ページのみに記述するのが正しいのですが、概要ページ追加でクライアントの受ける費用感が変わってしまうのも避けたく…苦慮の結果、とりあえずこうすることにしました)
Googleの「構造化データ マークアップ支援ツール」で吐き出されるソースを参考にするとよいでしょう。
Googleの「構造化データ テストツール」で正しくマークアップされているかテストするとよいでしょう。
記述をお願いしたいプロパティについては案件ごと仕様書に記載していますのでご参照ください。
マークアップの方法は以下の通りです。

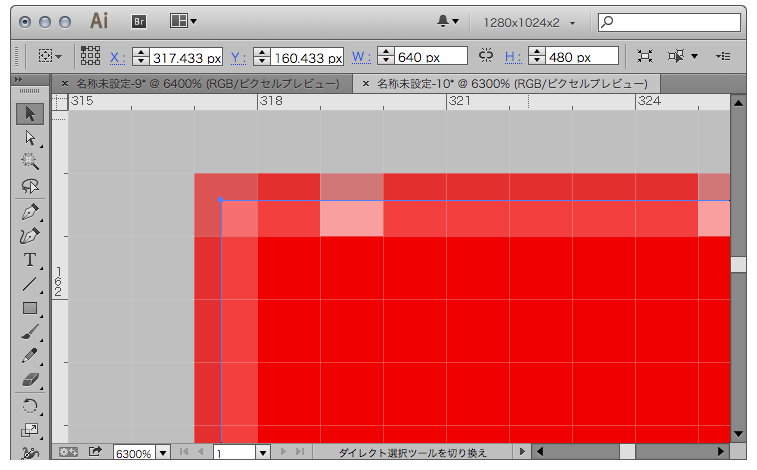
画像の書き出し
Illustrator AIを受け取ったら、まず、設定を「表示>ピクセルプレビュー」「表示>ピクセルにスナップ」に変更してから画像の書き出しを始めます。
これによって、切り出した画像のエッジがにじむ問題を回避できます。
加えてアートボードやスライスの大きさに気を配ることで、「950pxで書き出しているつもりが、切り出した画像を見てみると951pxだった」というような問題も回避できます。
オブジェクトが半端な位置にあって、どうしてもにじんでしまうようなときは、適宜微調整をします。
線を内側に揃える・オブジェクトをピクセルにぴったり吸着される位置に移動する・幅と高さの0コンマ以下の値を切り捨てるか切り上げるかしてピクセルにぴったり吸着される形に変形するなど。参考サイトあり

四角で囲まれているテキストリンク
四角で囲まれているテキストリンクは display:block; か display:inline-block; を掛け、width および height もしくはpaddingで高さと幅を確保する。
テキストだけではなく、四角の範囲すべてをリンクスポットとするため。
実装後はリンクスポットが意図した形になっているか確認する。
テキストに限られた話でなく、画像を a で囲んだ時にもまれに見られる現象として、リンクスポットが上に縮こまっており、クリックしても効かないということが多々あるので(あの優秀なchromeでも)。
表記ルール(時間・価格など)
英数字は半角、コロンは全角:、チルダは全角~、括弧は全角()、円は半角\、スラッシュは全角/を使用する。
金額にはカンマ,を付ける。「\」表記か「円」表記かはサイトごとに異なるので既存の該当箇所に合わせる。
送迎バスのお時間は 15:00~ です(要予約)。
駐車場のご利用料金は ¥1,400(税別)/1泊 です。
別注料理 鮎の塩焼き 1,400円
TEL 097-529-9230
ひと工夫・努力目標
背景画像とキャッチコピーの切り分け
特にスライダーなど、写真に文字が重なっている場合はテキストで表現できるならそれが一番よい。
画像で表現する場合は、写真と文字を別々に切り出し、CSSのpositionなどを利用して重ねるようにする。
これによって、運用後、写真の差し替えがだいぶ楽になる。
ロールオーバー
ウェブサイトパフォーマンスの観点から、CSS3を利用する。
画像の場合はせめてTOPページとナビくらいはCSSスプライトをお願いしたい(普通に作るとマウスオーバーやcurrentに切り替えたタイミングでロードが走るのでボタンがチラつくため)。
★参考リンク集★
hover時に素敵な動きを加えてくれるcss3アニメーション10選
CSSだけで画像に白い半透明のマウスオーバー
【CSS3 Transitions】マウスオーバーで文字色や背景色をふわっと切り替える記述方法
コピペでできるCSSボタンマウスオーバーエフェクト集
ヌルっと動くページ間移動が実装できますか?
やってみたいなと思ってました、実装してくれたらすごく嬉しいです。
ヌルっと動くスムーススクロールが実装できますか?
やってみたいなと思ってました、実装してくれたらすごく嬉しいです。
デザイナーとの意思疎通
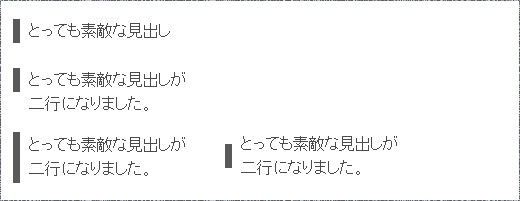
複数行になった場合の処理
左列の上から3番目を基本とする。

背景画像の切れた先の処理は?
ベタ、パターンの場合はx軸に無限に伸びていく形を取る(端っこが揃っていればぶった切りでもよい)。
それ以外の場合はぶった切りになってよい。
ただし、ぶった切りになった「端っこ」がコンテンツごとに異なると見栄えが悪いので、なるべく切り出しを揃える。
デザイナーの意向に依るが、現段階では、幅2000pxを最大と想定しているケースが多い。
だからといって、こういった背景画像の切れる場合に、box系プロパティにwidth:2000px;margin: 0 auto;を指定してbackgroundを呼び出し、中央寄せを実現する方法を取ってはいけない。
ブラウザが基本とする幅を誤認し、PCサイトをスマートフォンやタブレットで閲覧した場合に、予期せぬ挙動が現れることがあるため。
background:top center;を利用する。
他にいい方法あるいは回避法があれば、そのようにお願いします。
このリストのマーカーは標準?画像?
基本的に標準とする。
仕様書に指定の記載がある場合はこの限りではない。
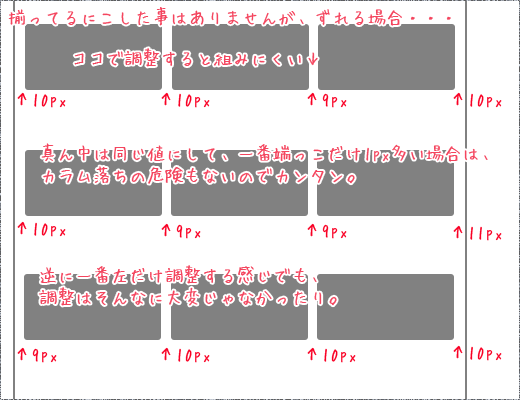
同じ(にしか見えない)サイズのボックスが並んでいる場合
コーダーのやりやすいように適宜再構成してよいとする。
なお、boxの高さは揃えるようにしてください。
JSでも実装可能だが、ウェブサイトパフォーマンスの観点から、CSS3を利用する。

行間がページによって変化する
デザイナーの意向に依り、Illustrator AI のデザインに従う。
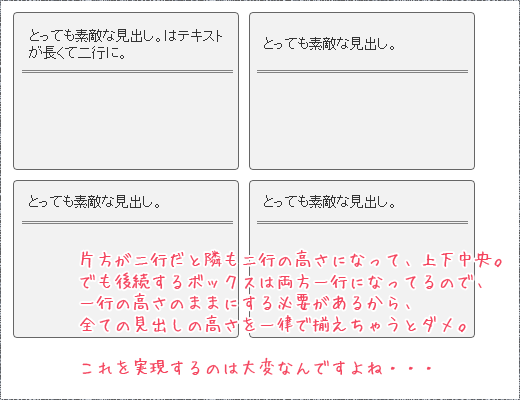
隣のボックスと合わせて上下が中央揃い
2列のボックスがあって、左のボックスの見出しは2行になっていて、右のボックスの見出しは1行だが、左のボックスと高さを揃えて上下は中央にする。
それが行毎に存在するような場合。
その中の見出しも高さを揃えて、さらに左右のボックスで見出しの上下中央揃えまでくると鬼デザイン扱いの一つ。
テーブルであればセル内で上下中央は簡単だが、デザインを再現できてもメンテナンス性が悪くなってしまうので、相談の上、コーダーのやりやすいように適宜再構成してよいとする。
仕様書に特別の記載がある場合はこの限りではない。
JSでも実装可能だが、ウェブサイトパフォーマンスの観点から、CSS3を利用する。

スマートフォンサイトのUI
下部固定メニューのアニメーション
これまでは常に下部に固定されて表示される形でしたが、今後は下方向にスクロールを始めるとじわりと消え、上方向にスクロールするとじわりと現れるようにしてください。
無理なら固定でいいです。
デザイナーから特別な指示があればそちらに準拠してください。
ハンバーガーメニューの開き方
これまではJavaScriptを使用してきましたが、今後は軽量化のためCSS3で実装したい(希望)。参考サイトあり
iPhoneXの対応はとりあえずいいです
ベゼルレス部分までコンテンツ部分をフィットさせる方法もあるのですが、まだそこまでしなくてよいかなと。
ググると出てくると思います。
翻訳サイトに関する項目
ディレクトリ
■SPサイトは各言語のディレクトリ内に構築する
(各言語のディレクトリだけでも独立して運営できる状態にしておく)
■日本語PCサイトと使っているjsが同じであってもコピーして各言語のディレクトリ内に格納する
(各言語のディレクトリだけでも独立して運営できる状態にしておく)
htmlのlang指定
中国語ウェブサイトの言語コードとして、これまで利用していた、 zh-CN(簡体字)、zh-TW(繁体字)は推薦しない書き方になってしまい、現時点で、古い端末の対応も考えて、正しい書き方は以下になります。参考サイトあり
中国語簡体字サイト:html lang="zh-cmn-Hans"
中国語繁体字サイト:html lang="zh-cmn-Hant"
hreflang(エイチレフラング)設定
TOPページのみhead内にはhreflangを設定する。参考サイトあり参考サイトあり
<!--TOPページの場合--> <link rel="alternate" hreflang="ja" href="http://example.com/"> <link rel="alternate" hreflang="en" href="http://example.com/en/"> <link rel="alternate" hreflang="zh-Hans" href="http://example.com/cn/"> <link rel="alternate" hreflang="zh-Hant" href="http://example.com/tw/"> <link rel="alternate" hreflang="ko" href="http://example.com/ko/"> jaは日本語、enは英語、zhは中国語、koは韓国語を表すISO 639-1の言語コードです。 ISO 15924 を使用して、次のように文字体系を明示的に指定することもできます。 ・zh-Hans: 中国語(簡体) ・zh-Hant: 中国語(繁体) ここで大切なのは、どの言語のページにおいても同じコードを記述することです。 日本語のページだからといって、上記コードの1行目の記述を省略するのは間違いです。 <!--下層ページの場合--> 下層ページでは、ページ毎の対応関係に従って記述する必要があります。 現段階では設定しない。 正しくないが、静的に構築しているうちは手作業でのアノテーション設定はリスクの方が大きいと判断した。 将来的には、動的な構築が導入でき次第、必ず設定したい。
ランゲージ切替のリンクにはhreflangを設定する。参考サイトあり
<a href="../en/" hreflang="en">Eenglish</a>
電話番号設定
日本の国番号(81) を頭につけるのと、局番の頭の(0) を省略して表記します。
携帯電話も同様に、+81-90-123-4567となります。
電話番号は必ず全置換を掛けるようにしてください。
コンバージョンに直結するのでここはしっかりとお願いいたします。
国内電話 <a href="tel:0975299230">097-529-9230</a> 国際電話 <a href="tel:+81975299230">+81-97-529-9230</a>
font設定
中国語や韓国語、タイ語にどんなフォントがあるか見当もつかないときは、webfont「Google Noto Fonts」が便利です。参考サイトあり
どこまで翻訳するか1
alt や text-indent:-9999 している箇所など、見えないところまできちんと翻訳する。
どこまで翻訳するか2
お部屋名(つつじ、朝霧など)は、英・中・韓とも翻訳せず、日本語ローマ字表記とする。
そのほうが、電話予約でも通じやすい。
縦書きのキャッチコピーはどうするか
縦書きのキャッチコピーは、基本的にはすべて横書きに直す。
これは、会話のキャッチボールを減らすためで、中国・韓国など縦書きも無くもない地域の言語においては、各自の判断で縦書きのままでもよいとする。
ただし、日本語は右から左に読むのに対し、一部地域では左から右に読む文化も存在するため、複数行となる場合には念のため横書きに直したほうがbetterです。